Si vous utilisez PostgreSQL, vous devez savoir que les outils comme PhpPgAdmin sont pratiques mais manquent un tantinet de flexibilité et surtout de mise à jour. Vous avez surement aussi essayé des clients comme PGAdmin ou autre avec un sentiment de déception.
Postico (anciennement PG Commander) se place comme une solution alternative et se définit comme un client moderne pour PostgreSQL. Je vais vous donner les caractéristiques qui en font à mes yeux, le meilleur client PostgreSQL pour Mac OS X.
Connexion via un tunnel SSH
Lorsqu’on parle de base de données, le mot sécurité y est souvent associé. Postico vous réserve un panel d’outils pour vous connecter à votre base de données. La meilleure solution selon moi étant de fermer totalement votre serveur aux connexions externes et d’utiliser un tunnel SSH à votre serveur Postgres pour vous y connecter à distance.
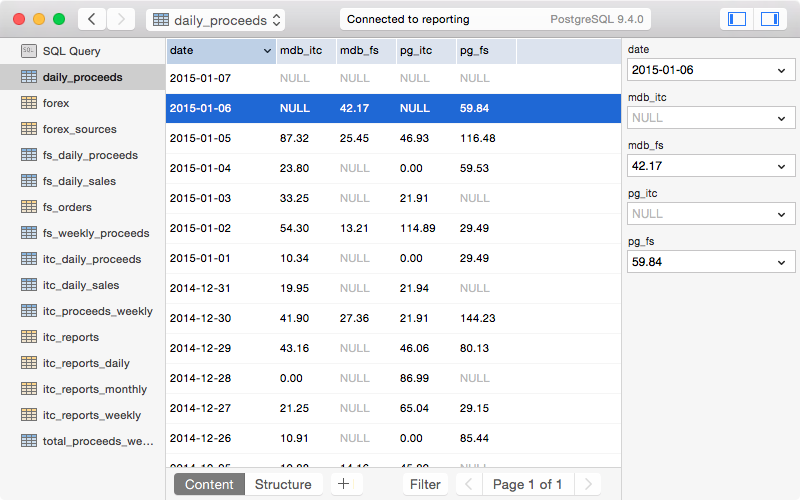
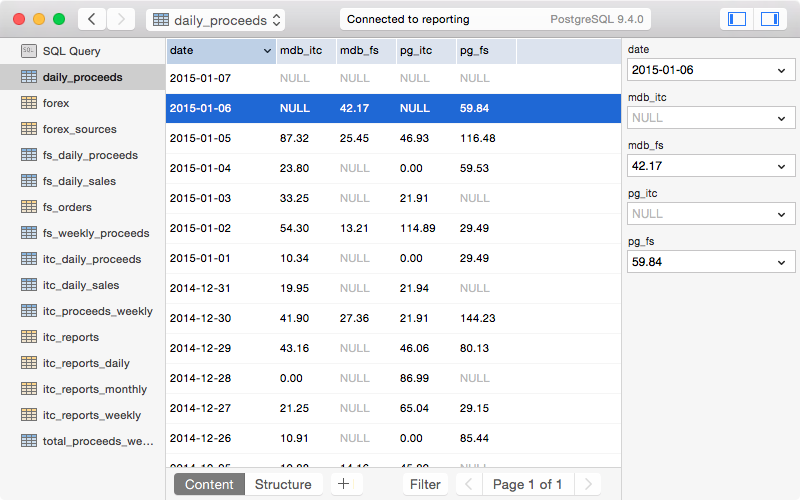
Édition des données
L’édition des données dans Postico est un vrai jeu d’enfant, sélectionnez une ligne et vous verrez s’afficher sur la droite le pool de données pour l’éditer simplement. L’intégrité référentielle permet aux champs en clés étrangères d’avoir un « autocomplete » avec les valeurs de la table de référence. Une chose très pratique que l’on ne retrouve pas dans PhpPgAdmin est la présence de « CTRL + Z » qui permet de revenir sur un changement.

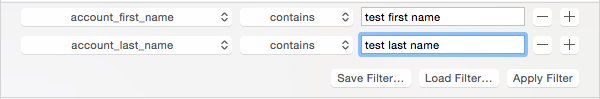
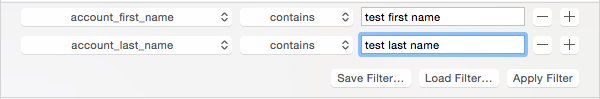
Les filtres
Postico propose un système de filtre complet qui permet de sélectionner un pool de données très précis. Vous pouvez ajouter plusieurs filtres. Vous pourrez aussi enregistrer un filtre et le recharger plus tard.

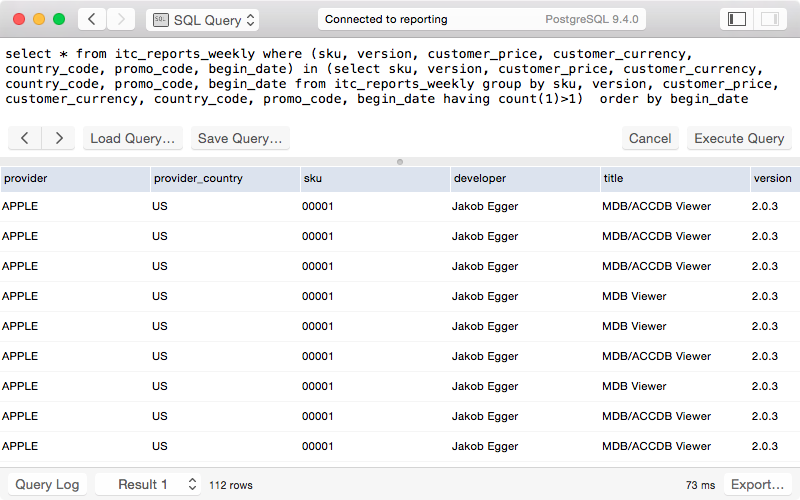
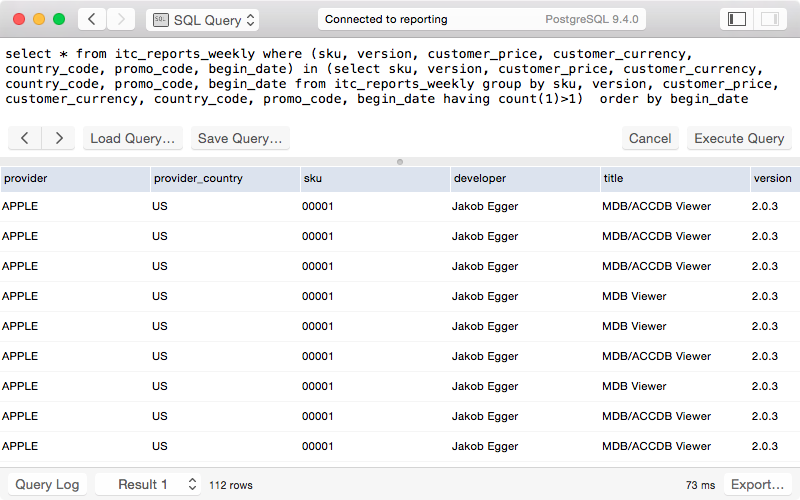
Le système de requête SQL
Le système de requête SQL est bien pensé et il vous permet encore une fois d’enregistrer vos requêtes les plus fréquentes et les rappeler à votre guise.

Un Client PostgreSQL Sexy
Même si l’on peut sentir le « look and feel » du client MySQL Sequel Pro, je trouve que Postico, du fait de son côté natif, s’intègre mieux avec Mac OS X Yosemite. Comme ils disent, « on utilise uniquement les logiciels qu’on aime ». Avec Postico, j’ai ce sentiment du logiciel bien fait qui donne envie d’être ouvert pour travailler. On sent que Jakob, le développeur de Postico, a un sens du design et du UI bien aiguisé et surtout qu’il connait bien PostgreSQL.
Tout ceci rend Postico le client PostgreSQL simple et puissant pour les addicts de la marque à la pomme travaillant avec PostgreSQL
Télécharger la version d’essaie
Faites-vous une idée par vous même en testant ce beau logiciel. Le logiciel n’est pas encore sur le Mac App Store pour l’instant puis que toujours en version bêta.
https://eggerapps.at/postico/