Lorsqu’on travaille, être productif est important. Je fais parti de ceux qui pense que lorsqu’on travaille, si l’on peut en faire moins pour arriver au même résultat grâce à l’automation ou à l’utilisation d’outils, on en sort gagnant. Ceci permet d’achever plus de tâche en moins de temps.
Dans cet esprit, je voulais vous présenter quelques logiciels que j’utilise pour être plus productif dans une série d’articles. Le premier de la liste sera Paste, un gestionnaire de presse-papier, aussi communément appelé copier/coller.
Paste pour Mac OS
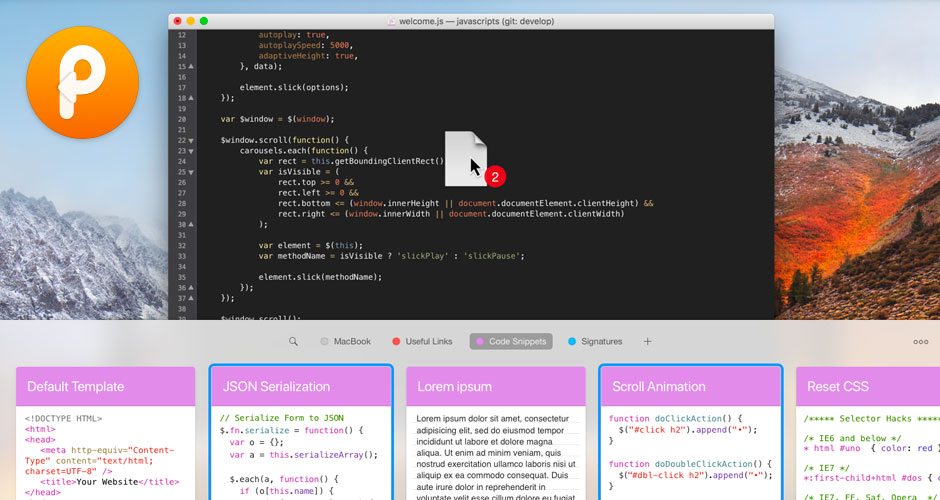
Paste permet une fonction simple mais que je trouve essentiel dans mon workflow, il s’agit de retenir tout ce que j’ajoute au presse-papier. Il y a une multitude logiciel sur le App Store de Mac OS, certaines sont gratuites et d’autres payantes mais au niveau du design elles ne rivalisent pas avec Paste. Paste est vraiment bien construite, intuitive et facile à utiliser en plus d’être beau.

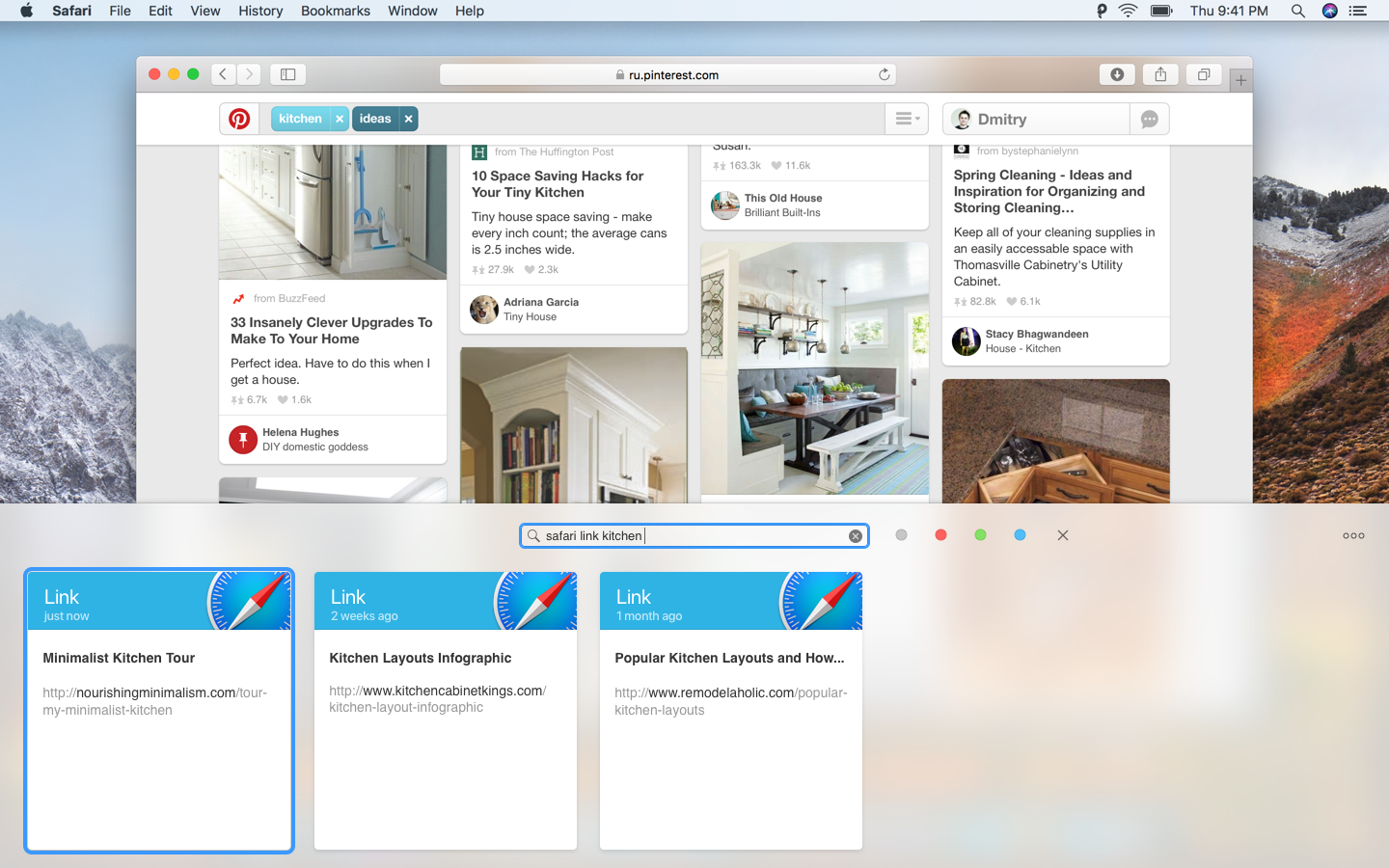
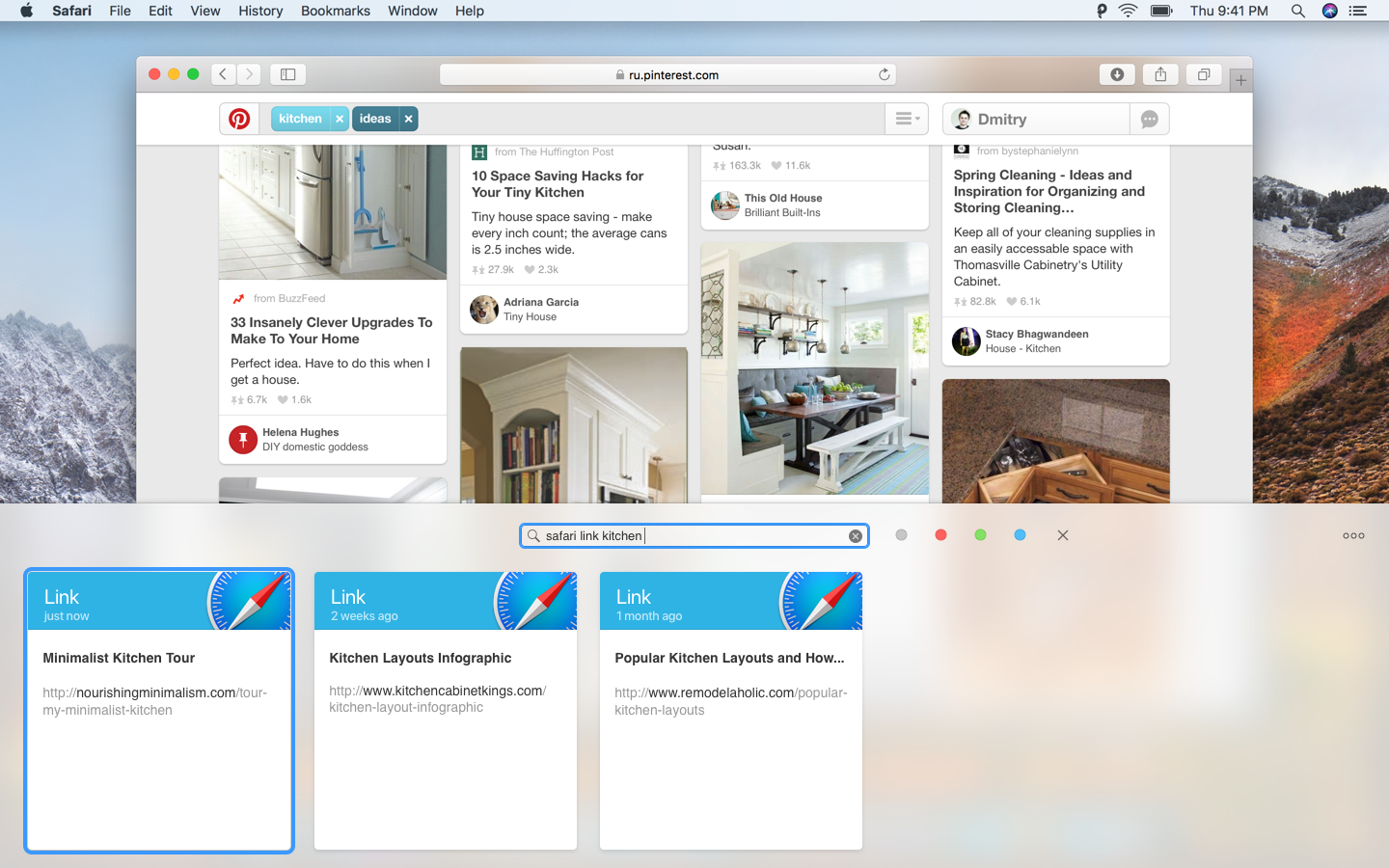
Grâce à un simple raccourci clavier vous retrouvez tous les items ajoutés au presse-papier. C’est là que Paste se distingue, il vous montre l’historique de votre presse-papier d’une façon organisé par type de contenu (images, textes, codes …) et par applications (Safari, Word, Evernote …). Il est donc très rapide de retrouver du contenu dans votre historique.
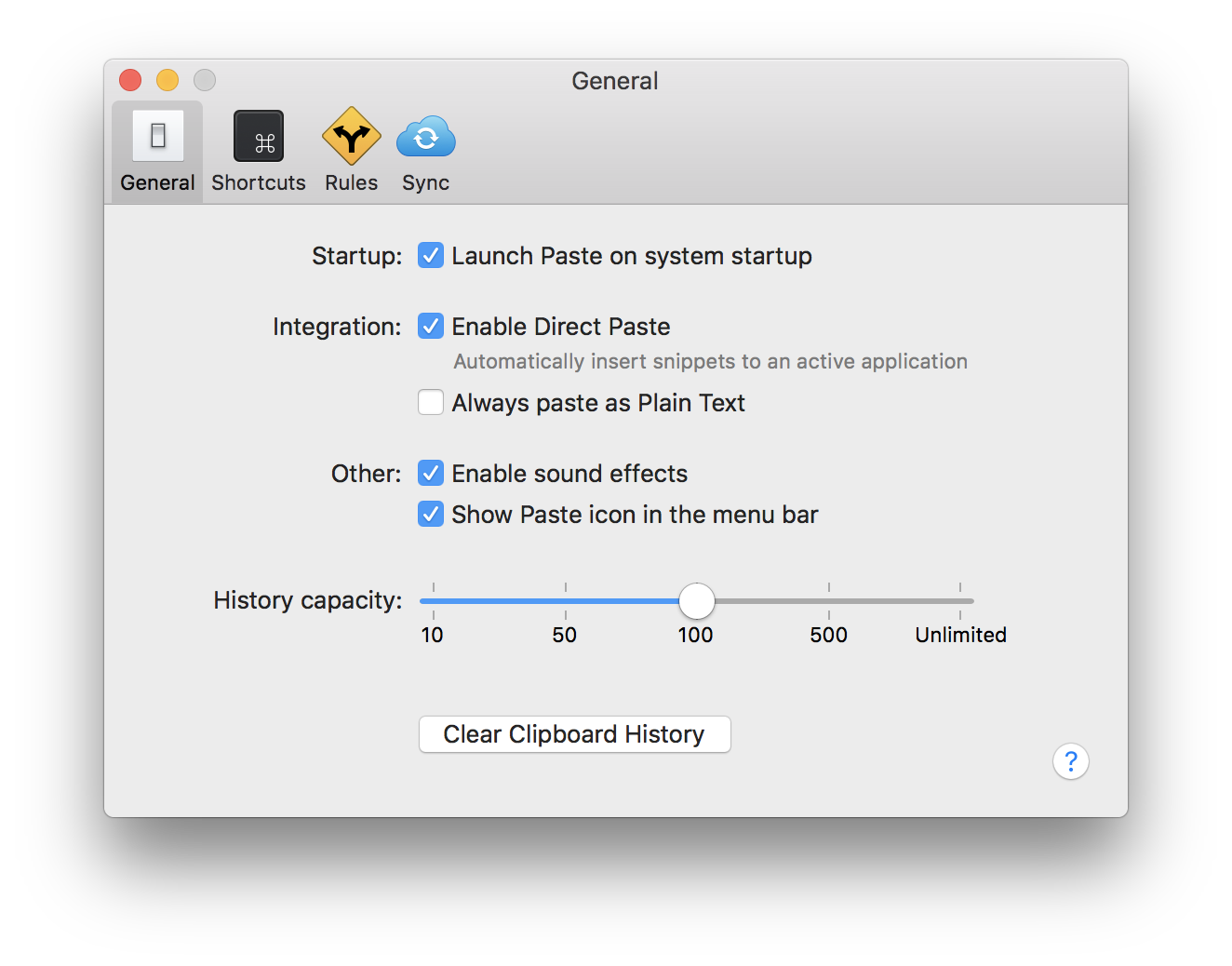
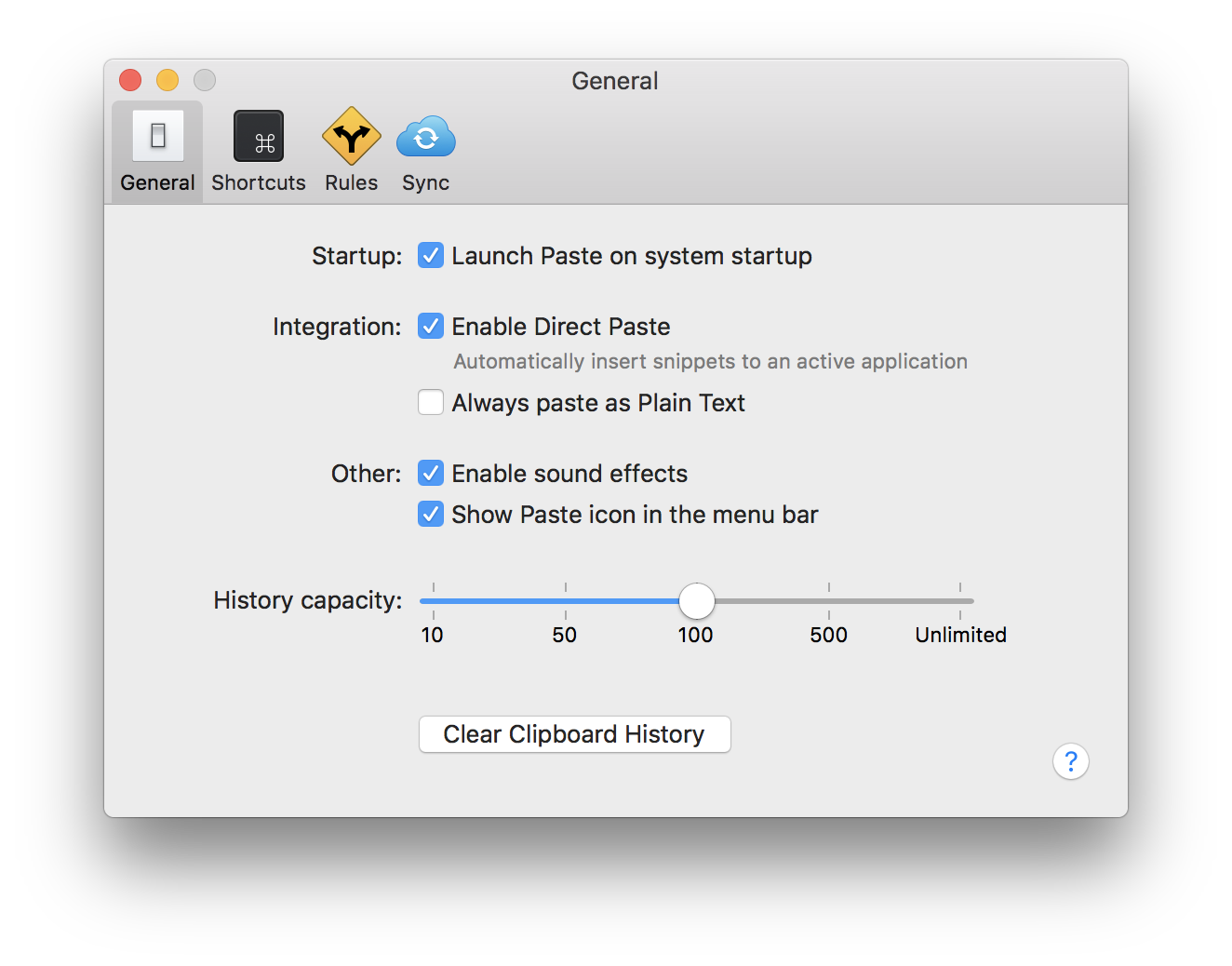
A ce propos, votre historique peut contenir une infinité d’items, mais il s’agit d’un paramètre que l’on peut facilement régler pour y ajouter une limite. Pour ma part, j’utilise 100 items d’historique. Il est aussi très facile de vider l’historique en un clique.

Pourquoi est-ce utile ?
Peut-être que vous vous demandez pourquoi cette application pourrait vous être utile. Et bien pour ma part je dois copier plus de 100 fois par jours des choses dans mon presse-papier et il arrive très fréquemment que j’en ai besoin un peu plus tard. Dans ce cas rien de plus énervant que d’avoir à retrouver le texte ou l’image copié.
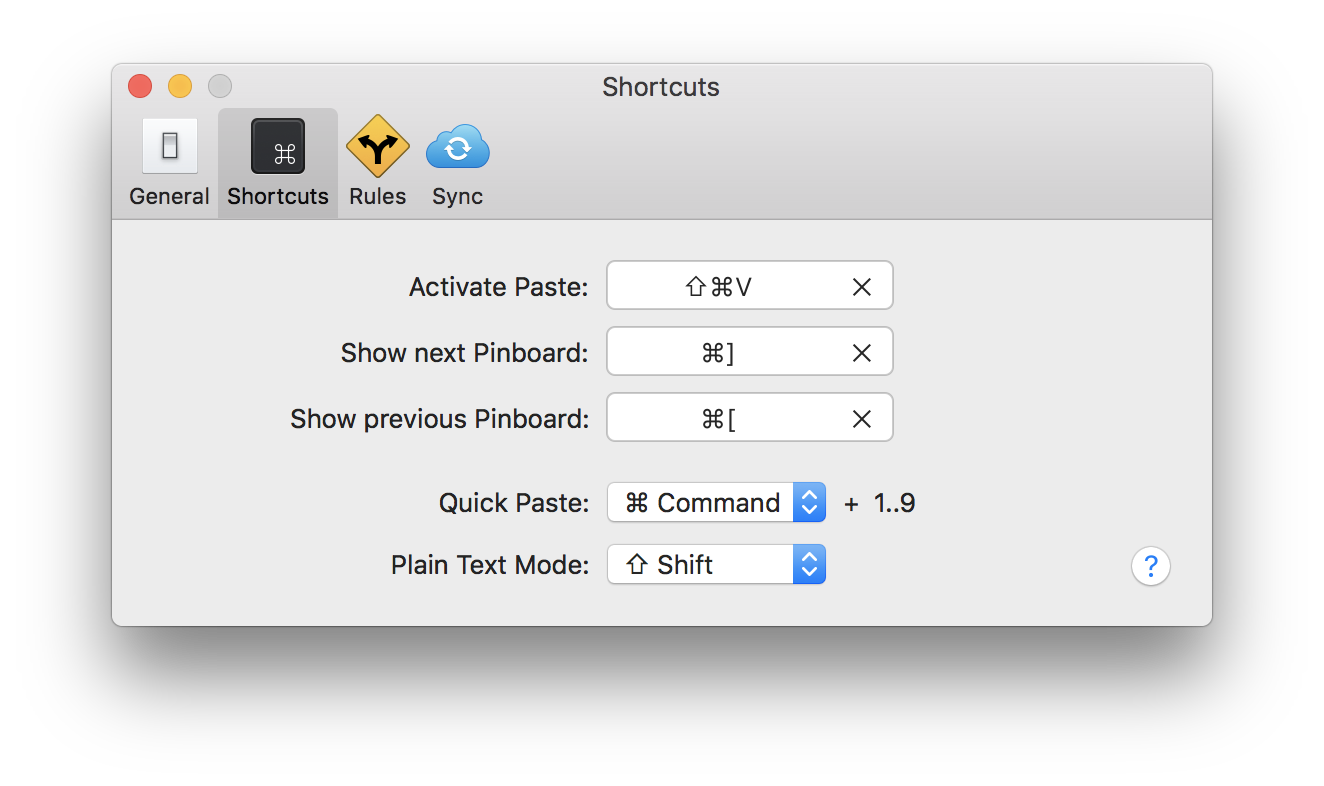
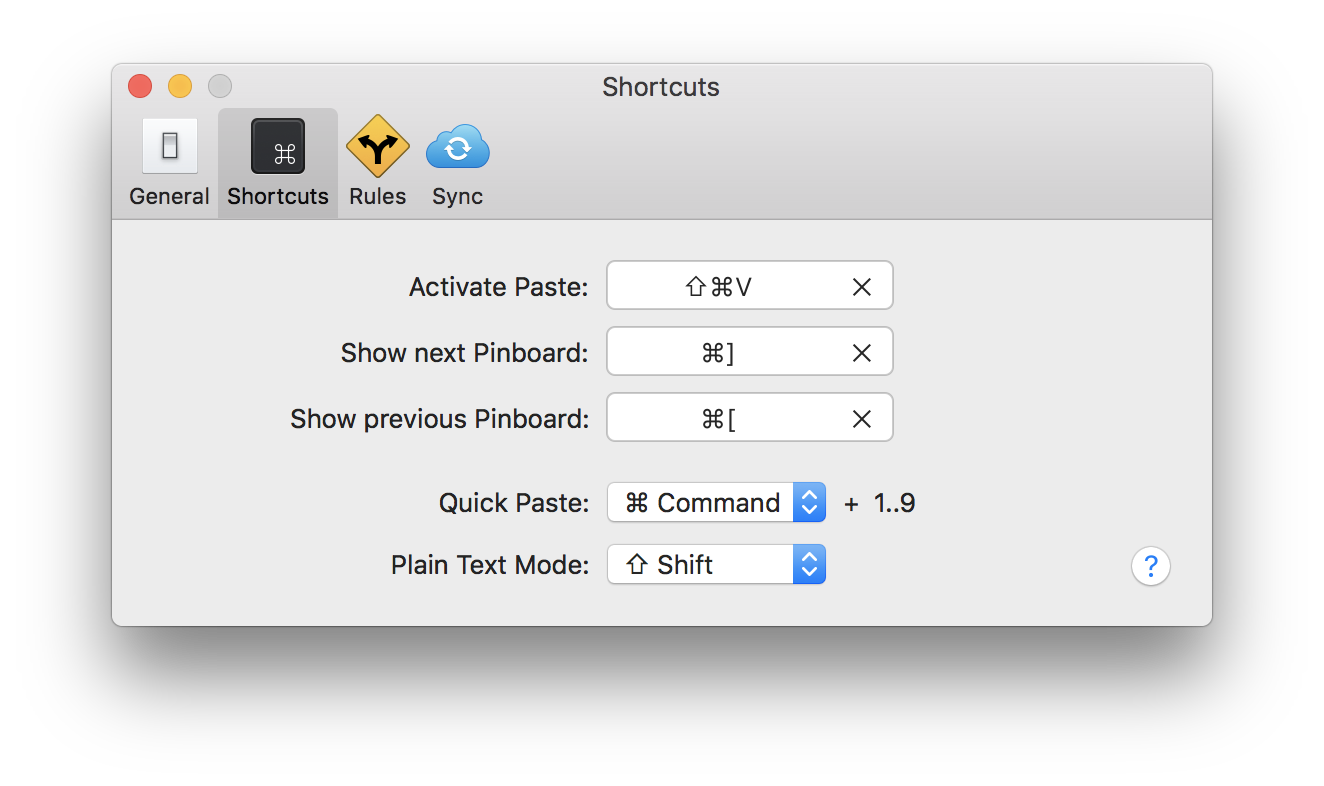
Avec Paste, vous avez le choix de faire apparître votre historique de presse-papier avec un raccourci clavier que vous pourrez vous-même choisir. Il est aussi possible d’appeler via un raccourci clavier l’ordre de votre historique sans avoir à le faire apparaître. Via Option 1,2,3 … vous pouvez atteindre l’ordre de votre historique.

Synchronisation sur iCloud
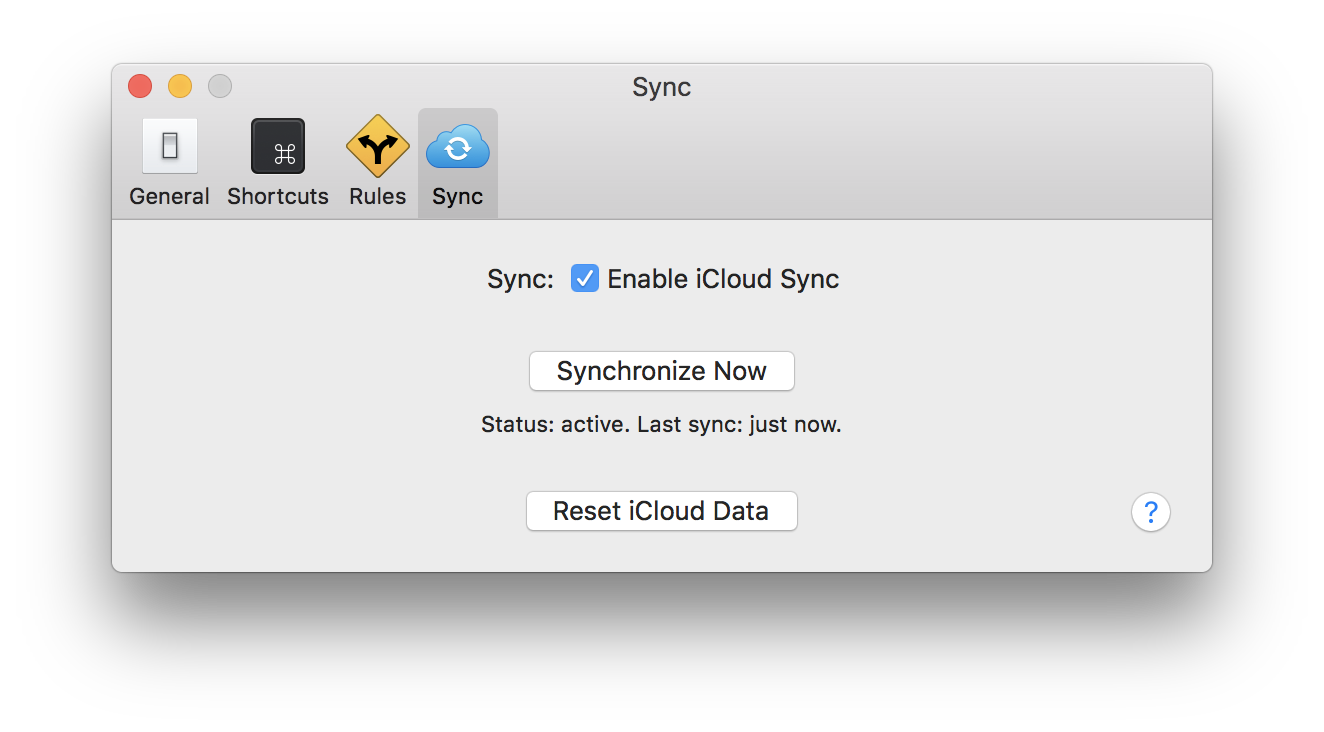
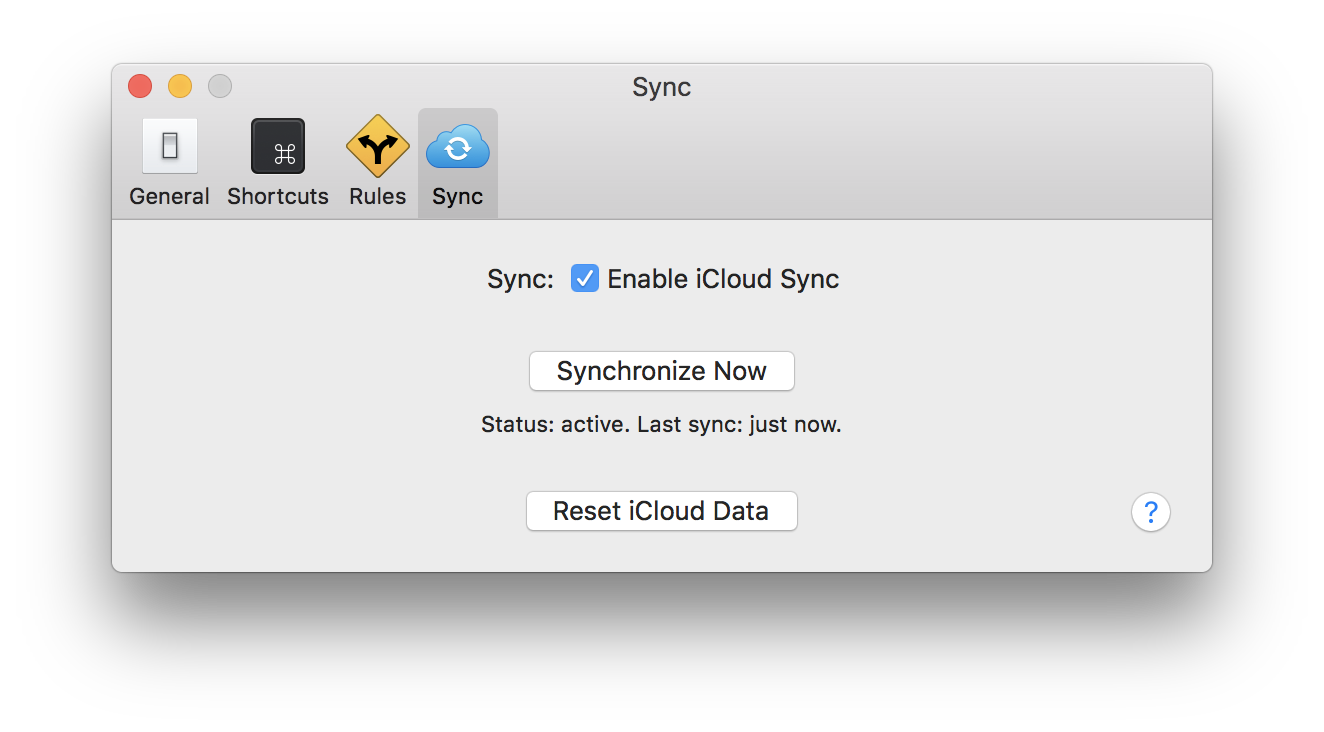
Il est possible de synchroniser votre historique de presse-papier iCloud pour y accéder via un autre Mac ou via votre iPhone. Cette fonctionnalité en fait un outil professionnel très avancé. Le tout reste sécurisé car par exemple, un mot de passe copié de 1Password ne sera pas ajouter dans l’historique. Vous pouvez aussi ajouter d’autres applications sensibles dont vous ne souhaiteriez pas garder l’historique.

Attention, cette option est activé par défaut, donc si vous ne souhaitez pas faire cette synchronisation sur le cloud pour des raisons de sécurité ou juste parce que vous n’en avaez pas besoin, vous pouvez décocher la case « Enable iCloud Sync ».
Où se procurer Paste ?
Le meilleur moyen de se procurer Paste est d’aller sur leur site web https://pasteapp.me/ ou si vous aimez acheter vos applications via l’App Store de Mac OS, vous pourrez le trouver facilement via une recherche.
Paste coûte seulement 9.99$ USD (achat unique) et je peux vous dire que l’investissement sera très vite retrouvé en productivité. Si vous avez un doute, essayez la version de trial.