Tutoriel site web multilingue avec WordPress et WPML – Partie 1 – Installation et configuration
Créer un site web multilingue est toujours un beau problème. En France comme au Québec, en tant que freelance, il n’est pas rare d’avoir à faire un site web en plusieurs langues. J’ai donc décidé de faire un tutoriel qui portera sur comment utiliser WordPress et WPML pour créer un site multilingue. Il sera composé de 3 parties distincte. WPML est LE plugin à utiliser pour les sites multilingues. Même si payant (peu cher pour le service rendu à mon avis), ceci assure un suivi du plugin avec une équipe performante.
- Installation et configuration
- Traduction des articles, pages et custom post WordPress
- Traduction des chaînes de caractère (texte en PHP (hardcodé) dans le thème ou les widgets)
Installation de WPML
L’installation de WPML est très simple, et vous pouvez l’ajouter à n’importe quel moment du développement d’un site. Voici les étapes à suivre :
- Aller sur le site de WPML : http://wpml.org/fr.
- Décider le plan que vous souhaitez prendre. il existe 3 plans différents. Si vous faites un site web complet en utilisant WordPress comme un CMS, si vous utilisez les « custom posts » et « custom taxonomy » vous devrez prendre le plan CMS multilingue à 79$.
- Une fois acheté vous allez pouvoir télécharger le plugin.
- Aller dans l’admin de votre WordPress puis dans le menu « Extensions » puis « Ajouter », cliquez sur Ajouter une extension et sélectionné l’archive que vous venez de récupérer.
- Une fois installé, vous verrez dans votre menu de gauche, un nouveau menu WPML.
Important : Si vous êtes développeur et que vous souhaitez utiliser le plugin WPML sur le site de vos clients, je vous encourage à prendre le plan CMS multilingue à vie.
Choisissez les langues du projet
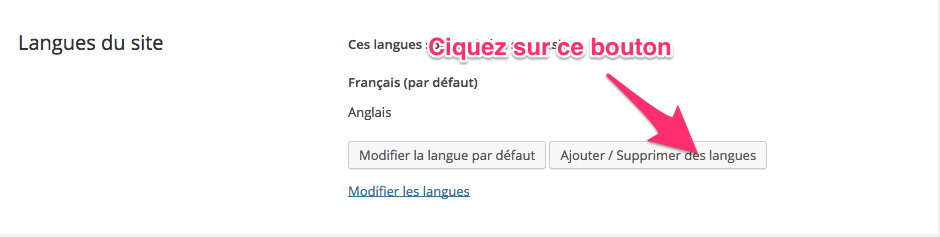
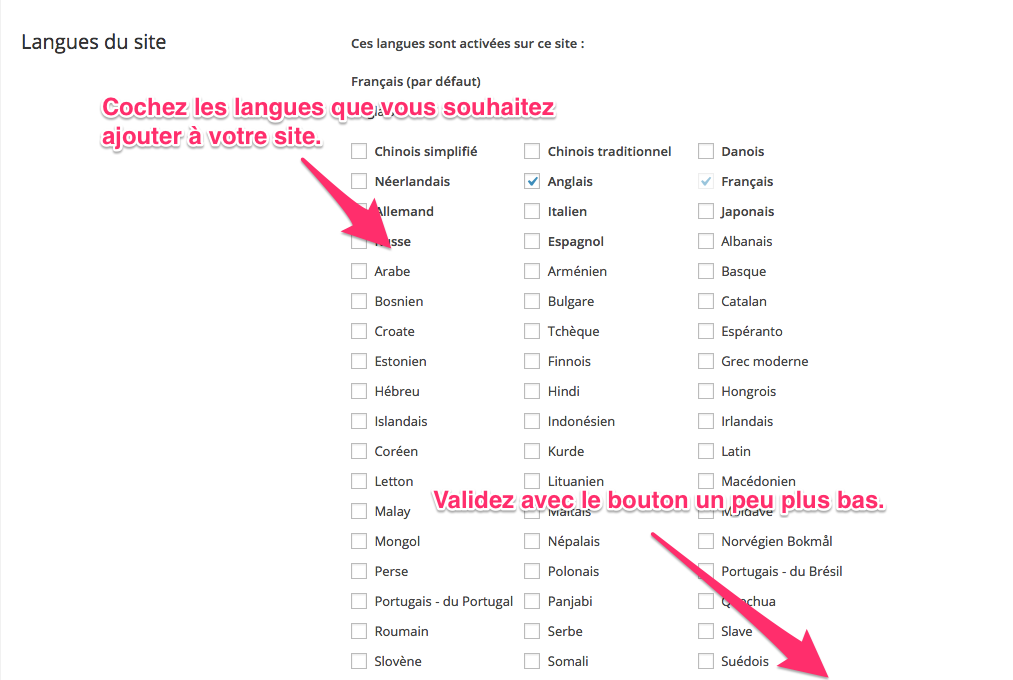
Pour la configuration, c’est assez simple, il va vous falloir définir quelles langues vous souhaitez utiliser, quelle langue vous souhaitez par défaut, comment vous souhaitez ajouter visuellement le sélecteur de langue sur votre site et très important, la façon dont les URL vont fonctionner.
Voici une série d’images annotées qui vont vous aider à comprendre comment faire :
Choisir le format des URL pour les langues
Une fois les langues ajoutées au projet, vous devez spécifier la façon dont vous souhaiter que le système de langue fonctionne. Vous avez alors 3 choix :
- Langues différentes dans les répertoires (http://domaine.com/en/)
- Un sous-domaine différent pour chaque langue (http://en.domaine.com/)
- Langue ajoutée dans un paramètre GET (http://domaine.com?lang=en)
Pour ma part, je conseille souvent le choix 1 qui est à mon avis le plus jolie à l’oeil mais aussi qui semble être le meilleur choix pour votre SEO.
Sélecteur de langue
La rubrique suivante vous propose de régler la façon dont le sélecteur de langue va s’afficher. Je ne suis vraiment pas fan de cette façon de faire, je ne me sers donc juste pas de ce composant. Voici ce que je fais à la place et qui me donne beaucoup plus de liberté au niveau du placement et de la forme. Vous pouvez copier ce bout de code dans votre fichier functions.php :
function icl_post_languages(){
$langs = "";
$languages = icl_get_languages('skip_missing=1');
$i = 0;
if(1 < count($languages)){
foreach($languages as $l){
if(!$l['active'])
$langs .= '<li><a href="'.$l['url'].'">'.strtoupper($l['language_code']).'</a></li>';
else {
$langs .= '<li class="current"><a href="'.$l['url'].'">'.strtoupper($l['language_code']).'</a></li>';
}
if($i == 0) {
$langs .= " | ";
}
$i++;
}
echo $langs;
}
}
Vous pouvez bien entendu modifier ce code pour afficher le sélecteur de langue de la façon que vous souhaitez. Une fois prêt, vous pouvez appeler cette fonction dans votre thème, là où vous souhaitez voir apparaître le sélecteur. Vous pouvez aussi ajouter du CSS pour habiller ce code HTML selon vos besoins.
Conclusion
Si vous avez besoin d’aide à cette étape (installation et configuration), laissez un message dans les commentaires et j’essayerais de vous aider au maximum de mes connaissances. La suite de ce tutoriel suivra sous peu et nous verrons le moyen de traduire les articles, pages er custom post. À bientôt !





6 Commentaires
Samuel
A propos9 ans agoMerci pour cet excellent tutoriel, je bosse sur un site client en multi-lingue et il y a de quoi s'arracher le peu de cheveux qu'il me reste parfois!
RépondreKevin Bouilleaux
A propos7 ans agoDe même, je suis en train de modifier un site client pour le rendre multi langues et votre article m'aide beaucoup.
RépondreGuigui
A propos8 ans agoBonjour, Je souhaiterais savoir comment "appeler" la fonction du selecteur une fois créée dans functions.php ? Je ne suis pas expert en php... Merci !
RépondreFrank
A propos5 ans agoHello ! Ce tutoriel est un vrai piston. Les étapes de l’installation de WPML sont très claires et le prix du plan CMS multilingue me convient parfaitement pour mon usage du WordPress.
RépondreVictoria Simon
A propos4 ans agoEh bien, c’est un article intéressant pour développer mon blog. Pour moi, qu’il s’agisse d’un site en seule langue ou en plusieurs ne change pas beaucoup de choses. Bien sûr, si les logiciels de traduction existent encore.
RépondreDavid
A propos4 ans agoSuper tutoriel très clair. Je souhaitais justement passer mon blog en multilingue pour atteindre une audience plus large et je crois que j'ai trouvé mon bonheur ici ! Merci beaucoup
Répondre