J’ai récemment eu à mettre en place un site sous WordPress en anglais et en français. Pour cela j’ai eu recourt au fabuleux plugin QTranslate. Ce plugin est vraiment bien intégré et permet de pouvoir traduire tout ou presque en 2 ou plusieurs langues. Voici une petite présentation du plugin.
Interface administrateur
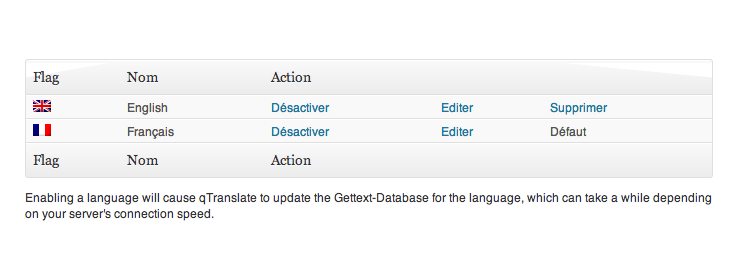
L’interface du plugin est vraiment bien construite, on s’y retrouve très vite et la configuration se fait très simplement. Il suffit de choisir les langues que l’on veut utiliser et en choisir une par défaut. D’autres options comme la gestion des dates, la gestion de l’url (?lang=fr ou /fr/) sont aussi disponibles.
Intégration du plugin dans wordpress
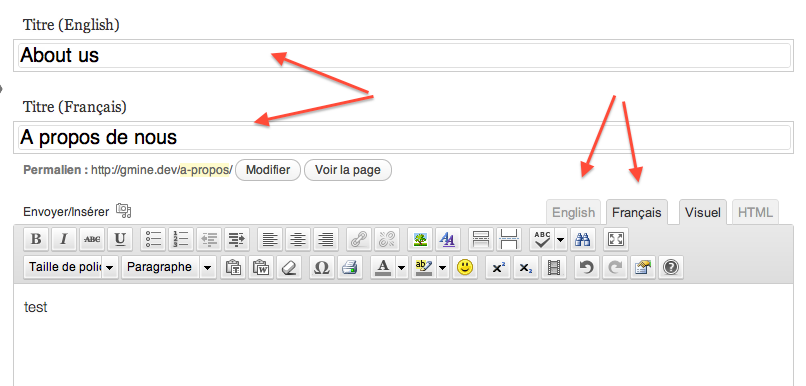
Une fois la configuration effectuée, l’administration du blog se retrouvera modifié en conséquence. Aussi bien les pages d’administration des posts, des catégories, des page seront adapté aux langues que vous avez choisi. Ainsi pour le contenu par exemple on aura 2 tabs pour choisir sa langue.
Quelques snippets pour Qtranslate
Je partage avec vous ici quelques bouts de code qui m’ont été utile lors du développement. Pour ceux qui doivent mettre les mains dans le cambouis, j’espère que ça vous aidera.
Pour écrire du texte en dur et qu’il soit pris en fonction de la langue courante :
<?php echo __('[:fr]Profil[:en]Profile'); ?>
<?php the_content(__('[:fr]Lire la suite[:en]Read more')); ?>
Pour placer le selecteur de langue :
<?php qtrans_generateLanguageSelectCode(); ?>
La fonction ci dessus va généré le code HTML suivant :
<ul class="qtrans_language_chooser"> <li class="active"><a href="/qtranslate/faq/" class="qtrans_flag qtrans_flag_en"><span>English</span></a></li> <li class="active"><a href="/de/qtranslate/faq/" class="qtrans_flag qtrans_flag_de"><span>Deutsch</span></a></li> </ul>
Pour mettre du style css sur cette liste, utilisé les selecteurs css suivants :
.qtrans_language_chooser ul {
padding-top:0px;
}
.qtrans_language_chooser li {
font-size:0px;
display:inline-block;
height:19px;
width:54px;
list-style-type: none;
}
.qtrans_language_chooser li > a{
display:inline-block;
height:19px;
width:54px;
}
.qtrans_language_chooser li.lang-en{
background-image: url(./images/lang-en.png);
}
.qtrans_language_chooser li.lang-en.active, .qtrans_language_chooser li.lang-en:hover{
background-image: url(./images/lang-en-active.png);
}
.qtrans_language_chooser li.lang-fr{
background-image: url(./images/lang-fr.png);
}
.qtrans_language_chooser li.lang-fr.active, .qtrans_language_chooser li.lang-fr:hover{
background-image: url(./images/lang-fr-active.png);
}
Conclusion sur QTranslate
Qtranslate se révèle être un outil très interessant et facile à utiliser pour la tâche parfois complexe qu’est l’internationnalisation. L’utilisation est très facile et l’intégration est parfaite dans presque toutes les parties du blog. Le seul bémol serait qu’il ne permet pas d’avoir 2 url différentes pour un même post / page / catégorie, c’est un point négatif qui peut biaiser quelque peu votre SEO. Mis à part ce petit défaut qui sera peut-être corrigé dans les versions futures, ce plugin fait la job comme il faut 🙂


Soyez le premier à commenter