D3.js est une librarie graphique écrite en Javascript crée par Mike Bostock déjà auteur de la librarie Protovis. D3.js est en fait une évolution de protovis, son nom proviens de l’abréviation de Data-Driven Document.
Pourquoi D3.js au lieu de Protovis
D’après ce que j’ai compris, Mike Bostock a décidé d’arrêter le développement de Protovis pour commencer celui de d3.js dans le but d’offrir à tous une librarie puissante pour la visualisation basé sur des standards du W3C (HTML, SVG et CSS) au lieu de s’attacher à un framework propriétaire. D3.js est clairement axé Web et visualisation de données, ainsi il est très simple de manipuler des données via le DOM (Document Object Model).
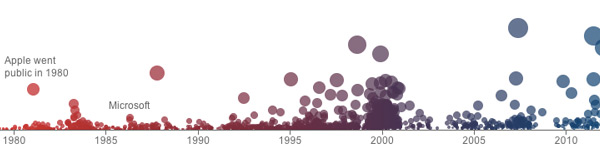
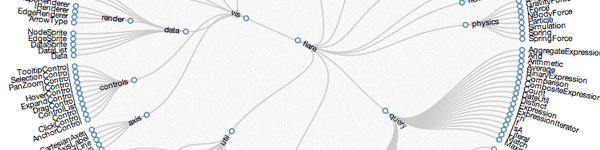
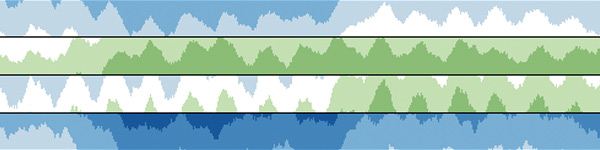
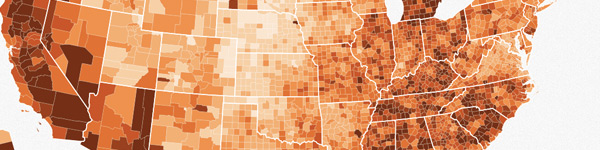
Quelques exemples avec D3.js
Conclusion
Comme vous pouvez le voir d3.js est la source de beaucoup de type de représentations graphiques différentes mais aussi à la base de quelques libraries / plugins. Ainsi se termine la présentation (rapide je l’avoue) de la librarie d3.js. A suivre un tutoriel pour mettre en place son premier graphique avec la librarie.







[…] portant sur la librarie d3.js. Pour en savoir plus sur cette librairie reportez vous à la présentation que j’en ai faite sur ce post. L’objectif de ce premier tutoriel est de faire quelques exemple d’utilisation de la […]
Bonjour,
Est ce que le tutoriel d’utilisation de la librairie sera bientôt disponible?
Cordialement,
Diarra
Salut Diarra,
Est-ce que tu as vu ce post :
http://undisconnected.com/tutoriel-introduction-d3-js/
C’est justement une introduction pour commencer à tester d3.js