Comment transformer votre WordPress en un puissant CMS ? Voici le but de ce post ! Nous allons utiliser une fonctionnalité appelée Custom Post. Qu’est qu’un Custom Post ? Il s’agit de créer un nouveau type de post avec des champs personnalisés pour répondre à vos besoins. Par exemple on va pouvoir ajouter une rubrique Portfolio, Clients, Projets, Recettes …
Comment mettre en place les Custom Post
La plupart de ce que l’on va faire se fait dans le fichier function.php (à la racine de votre thème). Pour notre exemple nous allons créer un nouveau type de posts Projets avec 2 champs personnalisés : Ville et Pays.
Déclaration du Custom Post
Pour commencer on va dire à WordPress que nous souhaitons créer un nouveau type de post. Voici le codex de wordpress qui explique les différents arguments que l’on peut passer à cette fonction : register_post_type
register_post_type('projet', array(
'label' => __('Projets'),
'singular_label' => __('Projet'),
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'supports' => array('title', 'author', 'thumbnail')
));
Création des champs personnalisés
Lorsqu’on crée un type de post, on peut aussi y ajouter différents champs personnalisés pour ce type de post. Dans notre cas, on veut ajouter Ville et Pays qui définiront un projet. Je vous laisse regarder les paramètres de la fonction add_meta_box.
La description, le titre et le thumbnail sont ajoutés lors de la déclaration de notre nouveau type de post (paramètre supports)
function admin_init(){
add_meta_box("city_projet", "Ville du projet", "city_projet", "projet", "normal", "high");
add_meta_box("country_projet", "Pays du projet", "country_projet", "projet", "normal", "high");
}
Définition des champs personnalisés
Ici on va déterminer le type d’affichage que l’on veut pour nos champs personnalisés dans le panneau d’admin. On peut alors définir le type de champ dans le formulaire input text, textarea, select …
function city_projet(){
global $post;
$custom = get_post_custom($post->ID);
$city_projet = $custom["city_projet"][0];
?>
<input size="70" type="text" value="<?php echo $city_projet;?>" name="city_projet"/>
<?php
}
function country_projet(){
global $post;
$custom = get_post_custom($post->ID);
$country_projet = $custom["country_projet"][0];
?>
<input size="70" type="text" value="<?php echo $country_projet;?>" name="country_projet"/>
<?php
}
Fonction de sauvegarde des champs personnalisés
Il faut ensuite créer les fonctions qui vont permettre la sauvegarde en base de données des champs personnalisés. En gros quelles actions veut-on entreprendre lorsque l’on clique sur Save Draft / Publier ou aussi lors de la sauvegarde automatique.
function save_custom_projet(){
global $post;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {
return $postID;
}
update_post_meta($post->ID, "url_projet", $_POST["url_projet"]); //enregistrement dans la base de données
update_post_meta($post->ID, "country_projet", $_POST["country_projet"]);
update_post_meta($post->ID, "city_projet", $_POST["city_projet"]);
}
On met le tout en action
La dernière étape consiste à appeler les fonctions que l’on vient de créer plus haut. Sans cela, rien ne se passera et votre nouveau « Custom Post » ne fonctionnera pas correctement.
add_action("admin_init", "admin_init");
add_action('save_post', 'save_custom_projet');
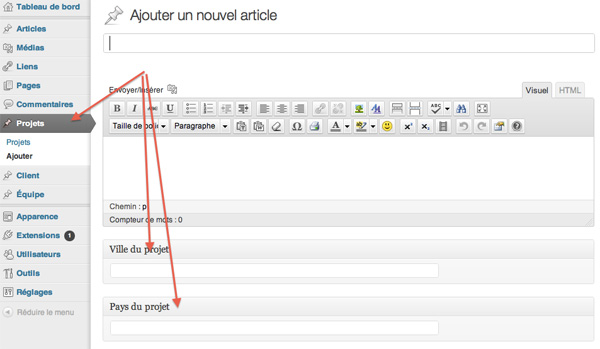
Voici le résultat en image
Conclusion
Cette nouvelle fonctionnalité de WordPress (ajouté à la version 3) permet concrètement de tourner WordPress en un CMS puissant et malléable.
Si vous avez des questions, n’hésitez pas, j’essayerais d’y répondre au maximum de mes connaissances.

Soyez le premier à commenter